A content marketing hub is a landing page on your website that provides prospects with a portal to all your expert content. It should list all of your articles, white papers, webinars, podcasts, e-books, and any other content types you regularly produce. It should make it easy for prospects to filter this content so that they can move on as quickly as possible. This page should also show prospects the best ways to engage with you. In this article, I will share my recommendations for how to design a more effective content marketing hub layout that does all these things.
The Content Marketing Hub Layout Has One Job
The most common mistake I observe when reviewing designs for a content marketing hub layout is a basic misunderstanding of the purpose of this page. The purpose of the content marketing hub is not to excite or entertain an audience. It is to efficiently manage the flow of one. Let me explain.
Imagine this page is like a physical space. Now imagine that every single prospect who arrives to your website will eventually make their way to this space. What does this space look like to you?
Is Your Content Marketing Hub Like a Lobby?
When you imagine this space, are you envisioning something like the lobby of a large building? Structures like apartment buildings, hotels, and corporate skyscrapers have lobbies through which everyone must pass. They often have a few sets of doors from the outside and one set of elevators that will take you to exactly where you need to go. But you need to know the floor and door number, otherwise, you’ll get lost.
Buildings with lobbies tend to design them to be comfortable spaces on their own — places you might like to spend time. This is because lobbies tend to be filled with people all doing the same thing: waiting.
This is not how you want to think about your content marketing hub. You do not want prospects to spend much time there. You want them to move through it and find an article that will be useful to them. They should be able to do that quickly, even when they don’t know exactly where they are going.
Your Content Marketing Hub is Like an Information Desk
An information desk at a library or store is a better space to compare to. An information desk is a place you may go to occasionally. But if it does its job well, it is not a place from which a prospect is likely to start. Nor is it a place at which they’re likely to linger.
Remember, a successful content marketing website will have many, many article pages within it. But it will only have one content marketing hub. Each article page is an entry point for a prospect. If written well, optimized for search engines, and promoted often, it is far more likely that a prospect will begin their session on an article page than anywhere else. That means they’ll land at your hub after they’ve read something and wondered if you’ve written more on the subject.
Once a prospect arrives at your content marketing hub, you don’t want them to find it so entertaining that they stay there longer than is productive. You want them to find it comfortable and useful. Useful means that they can quickly discover something relevant to them and move on.
The Best Content Marketing Hub Layout
The layout I recommend for your content marketing hub takes this analogy seriously. This is because the role of this page is to redirect prospects toward deeper, more informative content experiences. It should be designed to accommodate a large and diverse repository of content. It must be designed to make it very easy for prospects to find the information they need. And, it should be designed to make engagement opportunities clear to prospects, taking into account several different scenarios. I refer to these as modalities of use, and will explain them later.
With these requirements in mind, the most effective content marketing hub layout has 4 key attributes:
- a simple name
- an additive filter, by topic, type, and author
- a single-column list of all content ordered by recency
- 2-3 researcher and evaluator-friendly calls to action both in the right sidebar and distributed in-line with the content list
Design Implications
What will probably be immediately clear after reading this outline is that it comes with some pretty obvious design implications. Most of my page recommendations (there are seven of them) are strategic in nature and structural in implication. My advice is driven by my desire to help experts share the truest expression of their expertise. That means your thoughts and ideas as well as your aesthetic preferences. Both are a part of who you are.
In my opinion, every firm’s aesthetic sensibility is a matter of prerogative. That means that the structural implications of my strategic recommendations shouldn’t impede your sensibility. If anything, they should make it easier for you to express yourself. In fact, I rarely object to a unique visual interpretation of the way I recommend arranging information on a page. Nor do I object to completely new or radically different ways of laying out a page, as long as they don’t get in the way of the page’s purpose. I try to avoid design dogma unless there’s a compelling, data-based case for them.
Useful Conventions
But there are two design conventions that I am dogmatic about. Only two! I’m dogmatic about them because they understand user psychology well, and because they are useful. They are:
- the three-column layout
- call-to-action position
In order to show how the four elements I’ve recommended for your content marketing hub layout should work, I’d like to explain these two conventions in a bit more detail.
The Three-Column Layout
No other layout convention is as resisted as the three-column layout. Time and again, I hear from my clients that the last thing they want is for their site to look like every other website out there. For them, nothing says “template” as loudly a three-column layout, especially when used for a content marketing hub. I disagree. I think the three-column layout is the most common scapegoat of design homogeneity. What looks generic is usually not the column layout, but something else.
Put simply, some pages need three-column layouts. Not all pages; some. In fact, since I’m being dogmatic about it, only one page of your site must have a three-column layout. It’s your content marketing hub. (And for you lovers of precision out there, I’m talking about when viewed on larger, “desktop” viewports here.)
Your content marketing hub is more than a blog or a page of resources. This page is the doorway to all of your free expertise. It’s a portal to the insight you share to help prospects understand what you know about the problems they face and how to solve them. (By the way, that’s why I often recommend you name this page “Insights.”) And it needs a three-column layout. Here’s why:
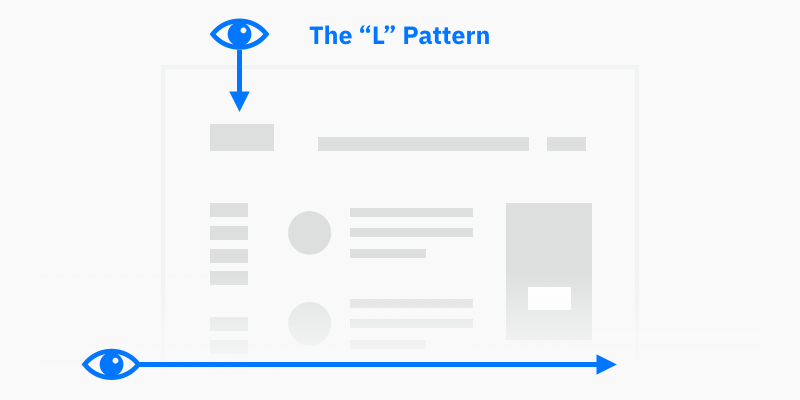
The “L” Pattern
Usability studies continue to affirm the truth that visitors follow an “L” pattern when scanning a page. (This is also sometimes called an F-pattern.) Basically, this means that we scan a page from top to bottom, and then from left to right. In addition to describing the directional pattern of user behavior, the “L” pattern also speaks to expectations. When scanning, we expect to see certain kinds of information in particular places. Years of online advertising and layout conventions employed on the rest of the web — all the other websites that we look at in our lives — have resulted in commonly held expectations that apply in all contexts. Business and pleasure.

“L” Pattern Expectations
Those commonly held expectations fall into three types, which, thanks to the L-pattern, naturally fall into three locations on a page:
- Tools: Visitors expect to see tools they can use to alter their experience on the left. Most websites tend to provide navigation menus, filters, and localized search tools in this area of the page because that makes it easier for users to see how their choices affect the content displayed on the page as they use them.
- Content: The center of the page is typically reserved for the main contents of a page because that makes it easier for a user to quickly scan down the page in one direction, rather than having to move their eyes up and down and back and forth. I recommend a single-column, because that makes it easier to scan. Grids, for example, tend to result in less-informed navigation decisions because they require much more thinking to interpret. A user must figure out the logic of how the contents of the grid are arranged over two axes before making a selection. Often, they don’t do this well and end up retracing their steps once they’ve realized the page they’ve landed on isn’t actually what they were looking for.
- Related Information: Information that is related to the page’s main content, such as similar articles, promotions, advertisements, and calls-to-action, are typically placed on the right so that they can be contextually positioned to the main content.
Understanding how user expectations are set by the experiences they have online in general is necessary to designing a more effective content experience on your website. Drawing upon the “L”-pattern suggests that a three-column structure is the best way to design your content marketing hub layout so that it does its job quickly and effectively.
The “Squint Test”
But beyond the argument for using conventions because they’re conventional, I think there’s a common-sense argument to be made as well. I call it the “Squint Test.” It’s something I learned back when I was a design student.

Squinting at your design enables you to still see the overall informational hierarchy of a page without being distracted by specific visual information. Especially those visual cues that are either misleading or to which you’ve already become accustomed. Try it for yourself. When you squint at your content marketing hub layout, what do you see? Is there a clear structure and order to the visual information — the marks you see on the page — that corresponds appropriately to what those marks represent? Or, does the sense of order you intend for the page’s content collapse?
An immediately clear division of page structure helps a user easily identify the location of certain kinds of information and, especially, reassures them that the thing they expect to see in specific areas of the page are, in fact, there.
Where to Put Calls-to-Action in Your Content Marketing Hub Layout
According to my three-column layout recommendation, this should be easy. CTAs should go on the right, right? Yes, they should. But they should also be distributed in-line with the content list in the center of the page. Let me explain why.
Placing CTAs in both the main column and the right column allows you to capitalize on two different kinds of prospect attention. I refer to them as modalities of use. They are:
- Horizontal Orientation
- Vertical Orientation
Horizontal Orientation
Sometimes, visitors to a website will rapidly click through a series of pages, spending very little time on each, before settling somewhere to engage more deeply. This is called horizontal orientation because they are moving across a website in order to get a sense for what it contains and whether it’s relevant to them.
Calls-to-action placed in the right sidebar will always be visible to prospects doing horizontal orientation. It’s often the case that a person browsing in this way will not scroll down a page, so only the information “above the fold” will influence their impression of how relevant the website is to them. The aggregate data I have seen from successful websites’ form submissions shows how important this is: The majority of conversions on researcher-friendly calls-to-action, like a newsletter subscription form, happen after a user has been on the page for a matter of seconds. This makes perfect sense. Reading a page is not a prerequisite of subscribing to a newsletter; the impression of relevance, on the other hand, is.
Vertical Orientation
Once a visitor has concluded that a page’s contents are relevant, they may spend much more time reading through them. This is called vertical orientation because they are moving down a page in order to get a sense for what it contains and what it means.
Calls-to-action placed inline with content will re-engage a researching prospect who is vertically orienting on a page. This is especially important on long pages like a content marketing hub, which could be virtually endless if your archive of content is deep. As a prospect browses through your archive, it’s useful to remind them of opportunities to engage, like subscribing to a newsletter, accessing a piece of gated content, registering for an event, etc.
(Similarly, calls-to-action placed at the bottom of some pages will engage an evaluating prospect. By placing opportunity forms there — forms that allow prospects to get in touch with you directly to discuss working together — you make better use of a more deeply informed visitor’s attention. You allow them to focus on the information that is, in this case, a prerequisite of getting in touch. You only want prospects converting on opportunity forms who truly understand what you are selling.)
The Complexity of the Content Marketing Hub Layout Serves the Simplicity of its Job
This article shows that though the job of the content marketing hub is simple — quickly routing prospects to the articles that are most relevant to them — doing it well requires some complexity. Understanding the three-column layout is essential to anticipating expectations and distributing a large volume of information on this page as effectively as possible. Understanding the different modalities of use in the prospect experience is essential to displaying engagement opportunities right where they are most likely to be acted upon.
So, to review:
- name your content marketing hub something simple, like “Insights”
- give prospects filters to make it easy for them to find what they need
- arrange content in a single column so that it’s easier to scan
- use a three-column layout to most effectively distribute information according to users’ expectations
- distribute calls-to-action according to different use patterns so that you can engage browsers and readers
Thanks for reading! You can rate this article and let me know whether you found it useful or not.
* * *
This article is the eighth in a series that will guide you through applying the principles of Prospect Experience Design for yourself.
Next in the series is a guide to designing an effective article detail page.
