As web fonts become widely available and easier to use, I’ve started looking for a way to spec fonts for the mood board phase of our design process without having to purchase screen fonts I may or may not end up using. Last April I discovered Typecast, a browser-based tool for styling type and seeing real-time results as you try different fonts, adjust sizes and letter spacing, and other common CSS text styling. Since then, I’ve used Typecast on several different projects and it’s definitely helped my productivity and allowed me to be more creative with type (I love you, Proxima Nova, but I think we should see other people, um, fonts).
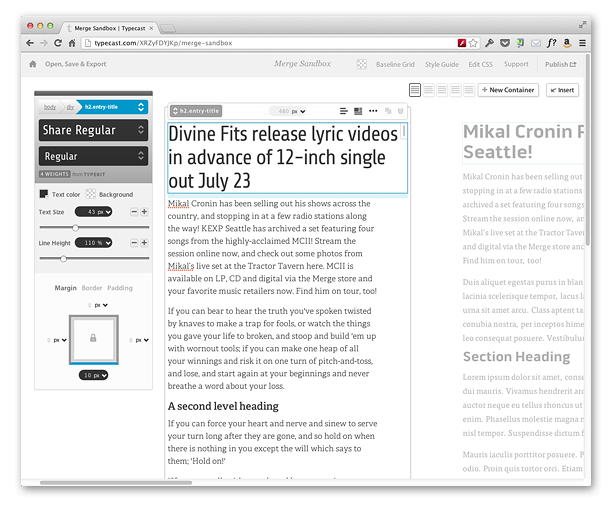
Typecast provides several pre-styled templates to get you started or you can begin with a blank canvas and create your own styles. The user interface is very friendly. Contextual floating menus give you access to font selection and other styling options. If you prefer to tweak your fonts using CSS, no problem. Typecast creates semantic markup as you work and you can access it via the “Edit CSS” link in the top menu.
Typecast has access to over 23,000 fonts from quality vendors including Typekit, Fonts.com, and Google. Although the fonts are not available for download (that would violate licensing agreements), you can export your styled samples as a PNG file or download the HTML and CSS code.
 One of my favorite features is the ability to compare font combinations, creating multiple columns of text with different headers, body copy, pull quotes, captions, etc. For a recent project, I needed to show the client a specific font with different letter spacing values applied. I was able to quickly put together a spec sheet for approval; confident that the letter spacing I specced in Typecast would be exactly what would display in the browser when the site went live.
One of my favorite features is the ability to compare font combinations, creating multiple columns of text with different headers, body copy, pull quotes, captions, etc. For a recent project, I needed to show the client a specific font with different letter spacing values applied. I was able to quickly put together a spec sheet for approval; confident that the letter spacing I specced in Typecast would be exactly what would display in the browser when the site went live.
If you’ll be passing your design along you can create a handy style guide for developers or designers that lists all the fonts by name with the vendor source, sample text and CSS styles.
Typecast offers a 14 day trial. After that, there are several tiered plans starting at $29.00/month. One of the benefits of pay service is customer support, and Typecast’s is good. I was having some problems during my trial period with the site not loading in my default browser, so I submitted a support request and a customer service rep responded the same day to help me fix the problem.
Typecast is good at what it does, and it’s being updated and improved continually. So for about what you probably spend on coffee in a month, you can access this great typography tool and finesse web fonts to your heart’s content.


