
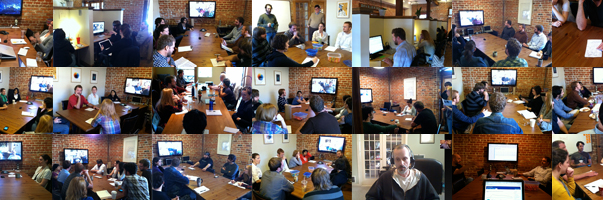
If I had to pick one word to describe 2011 at Newfangled, it would have to be “team.” Whether it was internally or with our clients, we worked in a lot of face-time together, finding new and interesting ways to collaborate and teach each other new things. The grid of images above is only about a tenth of the number of similar pictures I took during the many meetings and enrichment sessions that took place this year. And through it all, we did more work than any other year in our 16-year history. So, of course, we’re looking forward to recharging over the holidays and starting 2012 refreshed.
Just like last year, I gathered recommendations from our team of their favorite Newfangled content from 2011. Here’s what they want you to see:

 “My favorite was Katie’s most recent post about Amazon’s new Kindle Fire. I really liked the embedded video about how their new browser, Silk, off-loads a lot of the heavy lifting to the EC2 cloud. It’s definitely a peek into the future of browsing. Katie even seems to have picked up a touch of dystopian perspective from our V.P., Chris, regarding Amazon’s future role as Big Brother.” – Justin Kerr, Creative Director
“My favorite was Katie’s most recent post about Amazon’s new Kindle Fire. I really liked the embedded video about how their new browser, Silk, off-loads a lot of the heavy lifting to the EC2 cloud. It’s definitely a peek into the future of browsing. Katie even seems to have picked up a touch of dystopian perspective from our V.P., Chris, regarding Amazon’s future role as Big Brother.” – Justin Kerr, Creative Director
The Kindle Fire’s New Browser (and What it Plans to Know About You)
November 28, 2011 by Katie Jamison
 With the launch of the new Kindle Fire, all of us in the web development field may have a new browser to add to our QA roster in 2012: Amazon Silk. Rather than use an existing browser, Amazon has crafted its own that takes advantage of their vast cloud computing network to speed up mobile browsing—and in the meantime will be gathering more data about its users than they will likely realize… Read More >
With the launch of the new Kindle Fire, all of us in the web development field may have a new browser to add to our QA roster in 2012: Amazon Silk. Rather than use an existing browser, Amazon has crafted its own that takes advantage of their vast cloud computing network to speed up mobile browsing—and in the meantime will be gathering more data about its users than they will likely realize… Read More >

 “I liked this newsletter, it explains much about the relationship between prototyping and design for our agency partners.” – Steve Grothmann, Project Manager
“I liked this newsletter, it explains much about the relationship between prototyping and design for our agency partners.” – Steve Grothmann, Project Manager
Prototyping for Designers
March 30, 2011 by Chris Butler
 There is still come confusion about how designers should interpret prototypes, resulting in many unanswered questions up front. What, exactly, is the role of design in prototyping? Once a prototype is approved, which aspects of it should designers take literally and which are more flexible…?Read More >
There is still come confusion about how designers should interpret prototypes, resulting in many unanswered questions up front. What, exactly, is the role of design in prototyping? Once a prototype is approved, which aspects of it should designers take literally and which are more flexible…?Read More >

 “I think Webpage Speed Dating was a great follow up to the newsletter about simple usability testing, and helps give our clients really easy and practical ways to be evaluating their sites on a regular basis.” – Lauren Walstrum, Project Manager
“I think Webpage Speed Dating was a great follow up to the newsletter about simple usability testing, and helps give our clients really easy and practical ways to be evaluating their sites on a regular basis.” – Lauren Walstrum, Project Manager
Webpage Speed Dating
September 27, 2011 by Chris Butler
 Ten seconds. That’s how long your webpages have to get the attention of readers. Though it may sound like a insignificant amount of time, ten seconds is more than enough to spark interest, or, in some cases, lose it completely… Read More >
Ten seconds. That’s how long your webpages have to get the attention of readers. Though it may sound like a insignificant amount of time, ten seconds is more than enough to spark interest, or, in some cases, lose it completely… Read More >

 “Lisa’s post on web typography explains what was actually the most significant change in the way we have developed sites in the past year.” – Jim Hendrickson, Developer
“Lisa’s post on web typography explains what was actually the most significant change in the way we have developed sites in the past year.” – Jim Hendrickson, Developer
Web Typography: Struggles and Solutions
September 28, 2011 by Lisa Smith
 We recently worked on a project with a familiar stumbling block: the font didn’t look the same on all browsers. During the long road to figuring out why and how to fix it, I found a bunch of tips, tricks and tools that will hopefully help you on your typographic journeys… Read More >
We recently worked on a project with a familiar stumbling block: the font didn’t look the same on all browsers. During the long road to figuring out why and how to fix it, I found a bunch of tips, tricks and tools that will hopefully help you on your typographic journeys… Read More >

 “I think that the April newsletter on simple and exciting usability testing is a great starting point on how to quickly, easily, and inexpensively begin your own usability tests.” – Chris Creech, Project Manager
“I think that the April newsletter on simple and exciting usability testing is a great starting point on how to quickly, easily, and inexpensively begin your own usability tests.” – Chris Creech, Project Manager
The Website, the Webcam, and the Test Plan
April 30, 2011 by Chris Butler
 Website usability tests are not the kind of experiences everyone walks away from feeling like a winner, which is exactly why you should do them. They don’t just expose the flaws and weaknesses of a website’s design or construction; more importantly, they reveal the inability of anyone close to the website to accurately judge it’s effectiveness. This month I’d like to share with you the simple usability testing procedure we used on our own website, what we found, and what we’re going to do next… Read More >
Website usability tests are not the kind of experiences everyone walks away from feeling like a winner, which is exactly why you should do them. They don’t just expose the flaws and weaknesses of a website’s design or construction; more importantly, they reveal the inability of anyone close to the website to accurately judge it’s effectiveness. This month I’d like to share with you the simple usability testing procedure we used on our own website, what we found, and what we’re going to do next… Read More >

 “I recommend Justin’s ’10 Years | 10 Things’ video. He has a lot of interesting things to say about how designing for the web has changed over the years, and the video itself is (not surprisingly) really well designed.” – Lindsey Barlow, Traffic & Marketing Coordinator
“I recommend Justin’s ’10 Years | 10 Things’ video. He has a lot of interesting things to say about how designing for the web has changed over the years, and the video itself is (not surprisingly) really well designed.” – Lindsey Barlow, Traffic & Marketing Coordinator
10 Years | 10 Things
February 9, 2011 by Justin Kerr
 Once a month at Newfangled, we have a Lunch & Learn session in which a member of the team shares a presentation (amidst pizza and soda) on a topic that interests them and relates to their role at the company. This video explains some of the things I’ve learned during my tenure at Newfangled… Read More >
Once a month at Newfangled, we have a Lunch & Learn session in which a member of the team shares a presentation (amidst pizza and soda) on a topic that interests them and relates to their role at the company. This video explains some of the things I’ve learned during my tenure at Newfangled… Read More >

 “Besides being a topic very near and dear to my heart, Chris eloquently broke down each point to consider in the CMS decision process and presented them in a very balanced fashion.” – Lisa Smith, Developer
“Besides being a topic very near and dear to my heart, Chris eloquently broke down each point to consider in the CMS decision process and presented them in a very balanced fashion.” – Lisa Smith, Developer
Choose a Developer, Not a CMS
July 28, 2011 by Chris Butler
 Do I need to use a CMS? If so, how do I choose the right one? We’re asked these questions often and wish they had easy answers, but they don’t. But perhaps the more important question is, How do I choose the right developer? In this month’s newsletter, Chris Butler argues that if you choose the right developer, you will also choose the right CMS… Read More >
Do I need to use a CMS? If so, how do I choose the right one? We’re asked these questions often and wish they had easy answers, but they don’t. But perhaps the more important question is, How do I choose the right developer? In this month’s newsletter, Chris Butler argues that if you choose the right developer, you will also choose the right CMS… Read More >

 “I’m choosing this as one of my favorite blog posts from 2011 for two reasons. First, it’s about CRM, and I feel that CRM education, R&D, and integration is going to be a major theme for both Newfangled and our agency partners in 2011. Secondly, this post was derived from Katie’s inaugural Lunch & Learn topic. Newfangled’s monthly Lunch & Learns were born in 2011. Once a month an employee will present to the rest of the company on a certain topic. The advent of these sessions is one of the many great successes we’ve experienced in 2011.” – Mark O’Brien, President
“I’m choosing this as one of my favorite blog posts from 2011 for two reasons. First, it’s about CRM, and I feel that CRM education, R&D, and integration is going to be a major theme for both Newfangled and our agency partners in 2011. Secondly, this post was derived from Katie’s inaugural Lunch & Learn topic. Newfangled’s monthly Lunch & Learns were born in 2011. Once a month an employee will present to the rest of the company on a certain topic. The advent of these sessions is one of the many great successes we’ve experienced in 2011.” – Mark O’Brien, President
Intro to CRM & Lead Management
January 31, 2011 by Katie Jamison
 In late 2010, I made a goal to finally tackle this subject and get a better understanding of the CRM and Lead Marketing Automation landscape. I shared what I learned with the Newfangled team in a recent Lunch & Learn session, but also wanted to share it here for those of you who are similarly bewildered by the web lead management field… Read More >
In late 2010, I made a goal to finally tackle this subject and get a better understanding of the CRM and Lead Marketing Automation landscape. I shared what I learned with the Newfangled team in a recent Lunch & Learn session, but also wanted to share it here for those of you who are similarly bewildered by the web lead management field… Read More >

 I’ll go last. I’m going to recommend Mark’s book, A Website that Works. It’s a great example of pushing content, as well as being a summation of everything we do and why we do it the way we do. Mark also mentioned it when I asked for everyone’s recommendations and had this to say:
I’ll go last. I’m going to recommend Mark’s book, A Website that Works. It’s a great example of pushing content, as well as being a summation of everything we do and why we do it the way we do. Mark also mentioned it when I asked for everyone’s recommendations and had this to say:
“Lastly, I’m going to choose my book. Writing this was a major undertaking, but the effect the book has had on our business has been remarkable. I’m proud of this book, and I couldn’t be happier with the results we’ve seen from it. I can’t wait for Chris Butler’s book to be released next year!”
On that note, I recently received word that my book (final title: The Strategic Web Designer: How to Confidently Navigate the Web Design Process) made it past the editorial gauntlet. I’m excited to see how the design process goes and am also looking forward to seeing it published.
We’ve got lots of good stuff in store for 2012. Stay tuned!
