When it comes to training clients on basics of SEO, it’s easy to focus exclusively on textual content. However, proper use of image tags and accompanying descriptions is one easy way to take otherwise empty real estate in Google’s eyes and convert it into valuable SEO fodder. This is especially true for agency designed sites that tend to be image and graphic heavy. Here are 4 good tips to follow:
1. Use the alt attribute!
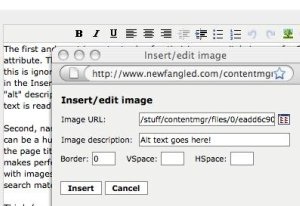
The first and most important rule of optimizing your site’s images for SEO is use of the alt attribute. This is dirt simple, but if you do a view source on any site it’s astounding how often this is ignored. To Newfangled CMS users, this means using the ‘image description’ field found in the Insert Image option in the formater.

The best way to think about how write your image “alt” description is to consider describing it to someone who is unable to see the image. This text is read both by search engines and text to speech readers for the visually impaired.
2. Name files appropriately
Second, name your files appropriately. When managing tons of files, naming each descriptively can be a huge pain. But if you take the time to describe the file name in a way that ties into the page title, page content, and alt tag, google will look upon this favorably. After all, it makes perfect sense … if you’re searching for ‘world’s cutest puppy’ and the page is loaded with images titled ‘monster trucks’ or the old reliable ‘IMG123.jpg’, that page won’t be a great search match.
3. Don’t embed text inside images
Third, (sorry to break it to you, designers) don’t embed text within images. Embedding text within images is as good as having no text at all to a search engine. While your users may think that custom font is beautiful, if they can’t find your site to begin with it’s worthless. If you are dead set on using custom font within images, be sure to accompany alt text and consider tying in a text description right next to the image. Another good option is sIFR, a flash based font option that allows you to customize the font type but remain indexible by search engines.
4. Group non-content images in a separate folder and block it from indexing
Lastly, if you have a graphic heavy site but most of the images have
nothing to do with the content, consider grouping these generic image
files into a separate folder and block these from search engines. This
tip came from Vanessa Fox’s blog Jane and Robot.
She explains that “non-content images” like arrows, bullets, etc. are
all images that search engines will take the time to index. They’re not
going to help out your page rank so you might as well remove them from
the search engine’s view. She explains:
A good way to block non-content images is to place them in a separate
folder from your content images and then block that folder using
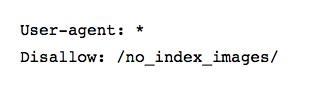
robots.txt. For instance, if you place these images in a folder called no_index_images, your robots.txt file would contain: user-agent: * Disallow: /no_index_images
Based on the comments on Vanessa’s blog, it seems like this tactic’s
value is still disputed but makes a certain amount of sense and I’ll be
keeping it in mind for the next graphic heavy interface we build.
There are many more options for this but the above seem to be the most
important strategies. Fighting for the top rank of a standard google
search is a constant battle, but focusing on these small optimizations
can help. Plus, top billing on a google image search isn’t a bad place
to be either!