
David Kelly, founder and CEO of IDEO Product Development and professor at Stanford, spoke at Stanford’s Entrepreneurial Thought Leader Speaker Series about design as an iterative process. You can watch his entire talk at the link I provided, but I pulled one quote that I thought was relevant to the thinking behind our grayscreen prototyping philosophy:
“You don’t find anything out until you start showing it to people… Humans are really interesting. If you show them your idea in the prototype form, very few people will tell you all the things they think are right with it. But everybody will tell you all the things that are wrong with it. So you just write down, you copiously take notes about all those things and you fix them. And the next time you show up you have all those things fixed. It doesn’t take very many times before you have a product that’s delighting the people that you’re making it for. And so, we call this enlightened trial and error.”
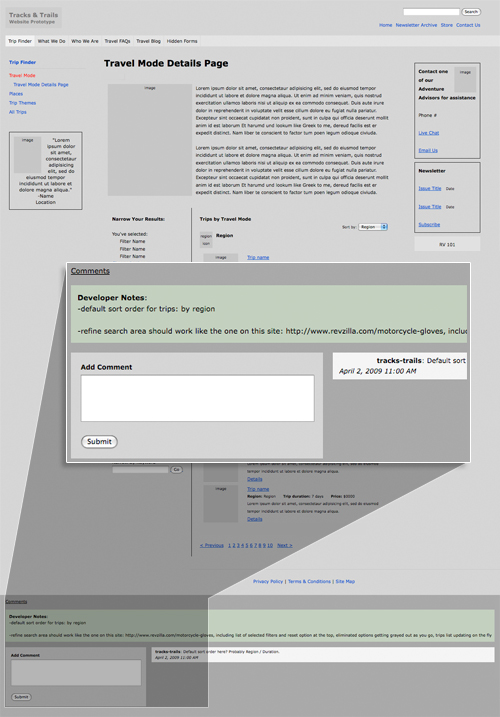
He’s absolutely right that there’s no way to properly prototype something that’s going to be used, whether a product or a website, without interacting with it as it’s intended to be used. So sketches will only get you so far with a website. A proper website prototype should of course be navigable, but also be easily changeable and capable of receiving feedback so you can capture every last comment and make sure that each round of fixes is comprehensive. Below is a screen-shot of a recent prototype done by Jason and Sarah that shows the feedback gathered during the process.

We’ve tried to make it very simple for our clients to submit feedback via the basic form at the bottom of each page. Those comments are immediately dated and placed in the white field. We can also add specific comments for the developers that are placed in the green field. All comments can be toggled on or off by clicking the ‘comments’ link above the green and white fields.
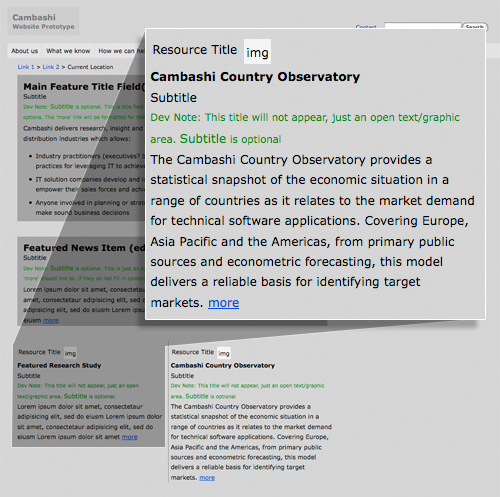
In the screen-shot below, I’m showing a prototype done by Katie and Brian recently, where they decided it would also be good to transfer some of the developer notes inline. During an internal review, Steve noticed this right away and expressed how helpful he thought it was, too.

By the way, I realized that the widget being magnified here doesn’t match with the one showing at actual size. It’s the one on the right. In any case, this prototype indicates that these are interchangable, so my Photoshop-sloppiness is vindicated… sort of.
Our goal is to make sure that the prototyping phase is an extremely focused and comprehensive planning process, which is enabled by how simple the tool is to configure for the Project Managers and the regular and documented input from the client.
