When I design a site, I often look for ways to do something new or different. One of the obstacles to this is the limit of my own knowledge. Thankfully, my fellow Newfanglers suggest sites and articles to aid in my enlightenment. I’ve been reading lately about some of the very cool features built into HTML5.  HTML (HyperText Markup Language) was first developed in 1990 and HTML5 is the fifth incarnation of this language that drives the web.
HTML (HyperText Markup Language) was first developed in 1990 and HTML5 is the fifth incarnation of this language that drives the web.
I won’t get into the technical aspects of HTML5 (mostly because I don’t have a real firm grasp of them) other than to say it is less complicated and more flexible than HTML4. My interest in HTML5 is the design possibilities that it offers. There are already many sites that implement elements of HTML5 but, unfortunately, not all browsers support it…yet. The examples referenced in this post should be viewed in the latest versions of Safari, Firefox, Chrome or Opera.
Canvas
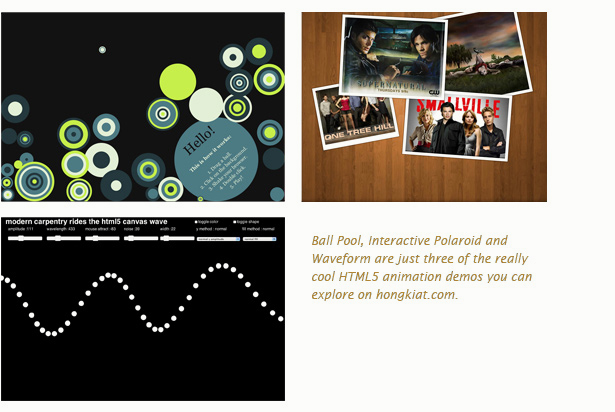
HTML5’s canvas element, in combination with JavaScript (another language), allows you to produce some amazing, interactive animation. One of the advantages over Flash is that the animations are editable, instead of being locked up in a proprietary piece of software. The possibilities for this element are limitless: from simple 2D animations that tell a story, to complex online applications such as image editing. There are some great examples of HTML5-based animation at hongkiat.com.

Drag and Drop
HTML5’s built-in drag and drop element has some interesting applications, especially for e-commerces sites, image sharing sites like Flickr and online applications (a la Google Docs). The drag and drop demos at html5demos.com (below left) and net.tutsplus.com demonstrate some of the possibilites of this native HTML5 element.
Video and Audio Embedding
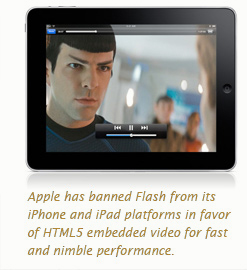
You may be thinking, “What’s the big deal? I can already watch video on the web.” HTML5 allows video to be embedded without having to use the proprietary Flash player. Flash is a resource hog and can really slow down browser performance. You may have heard of Apple’s CEO Steve Jobs refusing to support Flash on the iPhone and iPad. Apple, among other hardware/software manufacturers, is driving a movement towards broad implementation of HTML5 so their products can serve up video without straining the operating system or needlessly draining battery power.
SVG
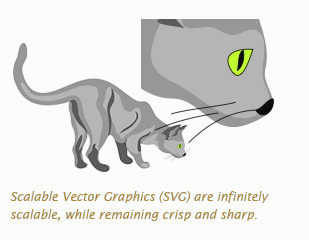
Scalable Vector Graphics (SVG) is a language for describing 2-dimensional graphics. Rather than creating graphics in a separate program such as Photoshop or Illustrator, saving them in JPG, GIF and PNG format, and bringing them into HTML, SVG images can be created directly inside the HTML. Aside from ease of use, SVG images are infinitely scalable since they are created using mathematics instead of pixels. SVG technology has
been around since 1999, but has not had wide-spread  browser support until recently. HTML5 supports static as well as animated SVG. That means you could create a video using SVG and scale it up or down while it’s playing, right from the web page. There’s a video here from a developers conference in Australia demonstrating some of these features.
browser support until recently. HTML5 supports static as well as animated SVG. That means you could create a video using SVG and scale it up or down while it’s playing, right from the web page. There’s a video here from a developers conference in Australia demonstrating some of these features.
As cool as each element is individually, imagine combining them, such as Canvas and SVG. You could manipulate a group of videos playing in real time, moving them around with your mouse and scaling them or zooming in on a specific element. All without your browser lagging or freezing up.
This is just a sampling of some of the great features in HTML5; for a more complete list, check out html5demos.com.