
Reality is Messy
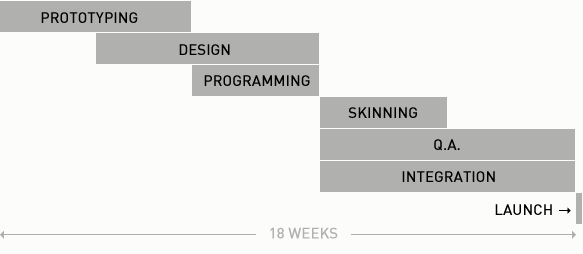
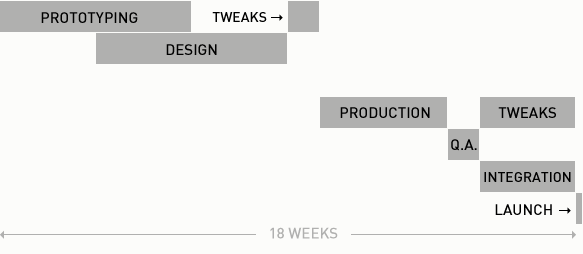
For the better part of the last decade, we’ve followed the same process for virtually every website we’ve built. As depicted by the Gannt chart above, it all looks pretty neat and tidy, doesn’t it? The problem is that reality isn’t neat and tidy. Far from it. Reality is messy — stretchy, bendy, overlappy, and running-out-of-timey. You get the idea. Even so, this process worked well for us for so long, that it took running into some serious problems too many times in a row to realize that the dissonance between our neat and tidy starting place and the messy reality of a normal project demanded that we change things up. So after a long run of doing things the way we’ve always done them, we decided to roll up our sleeves and remap our process.
But let me back up a bit. Just because reality is messy doesn’t mean that we can’t start with some kind of order.
The project I visualized above elapses over the course of four and a half months. On average, most of our projects tend to take longer than that, but that is not on account of the work itself taking longer than we plan for. When projects make slower progress than we anticipate, it’s typically because it takes longer for decisions to be made — especially if there are many stakeholders that need to contribute to decision making. The more people, the more difficult it is to get everyone around the same “table.” So, while a four month project from start to launch is completely feasible, it’s pretty unlikely. Looking back over the past year, most projects required timelines of around six months. So, where we start needs to adapt along the way. This is where order — and the preservation of order — comes in. Across the company, we always have multiple projects in process simultaneously, with most individual team members involved in more than one. If one project delays, it becomes a challenge to reschedule it if another project remains on schedule. Specifically, rescheduling a phase of work may not be immediately possible. So, even a minor delay at a key benchmark could offset a project considerably.
Here’s a very common example of that:

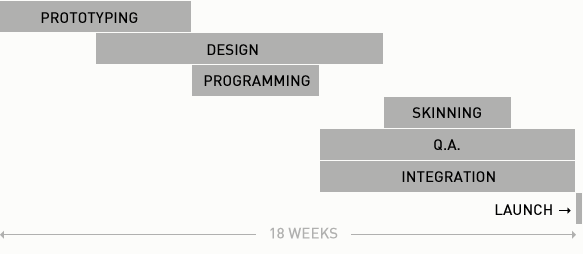
Design always takes longer than we think. Always. And that makes sense, really. It’s the most subjective and personal aspect of the process, and consequently, when our clients — or anyone, really — will need the most reassurance and time to think through decisions. So, if the design approval is not met on time, the rest of the project has to adjust.
In these Gannt charts so far, you may have noticed that we’ve divided our production process into two distinct phases: (1) Programming and (2) Skinning. In the programming phase, the developer uses our approved prototype to begin building the site’s structure, page templates, and logic. Once this is complete, everything actually works — we can train our clients in how to use the CMS and they can start entering content — but the site doesn’t look done. Skinning is where the developer applies the approved design to the site. Historically, this has worked out well; since programming isn’t tied directly to design approval, a delay in that approval can only slow down progress so much.
So, taken at face value, a delay as depicted in the above chart isn’t great, but it’s not world-ending, either. It will leave skinning and Q.A. in a strained situation, but at least the client can enter content on time.
But, as it turns out, that’s not the real problem.
It Depends Upon What You Mean By “Done”

The real problem is that the line between programming and skinning is fuzzy. It’s always been fuzzy, but it’s become more obvious in recent years as the designs we’ve implemented have gotten more sophisticated. Often, functionality that requires content entry, like slideshows or something visual like that, won’t be built at all until the skinning phase, so if that’s delayed, so is a portion of content entry. But, the larger issue is that once the design is approved, many of the structural decisions a developer has made in the programming phase based upon the prototype have to be rebuilt due to how they’ve been designed. It’s not that the functionality has changed, but how information is distributed on a particular page. So, even though the programming has been done, much of it might need to be redone. In fact, once you start a project like this, nothing really ever feels “done” until you’re in the middle of the next thing, and even then, that’s a bit of an illusion. So, in reality, things start stacking up, like in the Gannt chart above.
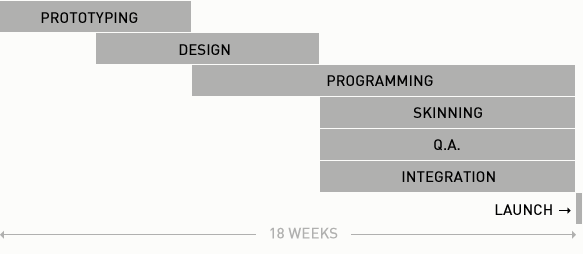
Or, like this:

Here is another common scenario. The design deadline has delayed, but there is pressure from the team to start skinning anyway — to ease into it with portions of the site’s design that have been approved, even though the entire design has not. This is dangerous. If we don’t hold the line here, and wait to begin skinning until the entire design is approved, we could end up having to redo significant aspects of design application because something global was changed in a later design decision. I’ve seen it happen plenty of times, so no matter how much pleading, an “ease-in” is a no-go.
But that makes the design approval milestone a really intimidating point in the process for everyone, especially the client. The prototype is the source of truth to which everyone is accountable, but that doesn’t mean that there shouldn’t be some latitude in terms of interpreting it for design. If the homepage in the prototype includes a slideshow and a few other sections featuring other content, like news items, blog posts, etc., and just happens to display that in the big box plus three sisters format, the design should be able to rearrange that stuff. But, if the developer has already built that structure in the programming phase, a redistribution in the design means having to re-build the structure.
A Better Way for Messy
We needed a better way — one that gave the appropriate latitude to design and preserved efficiency for production.
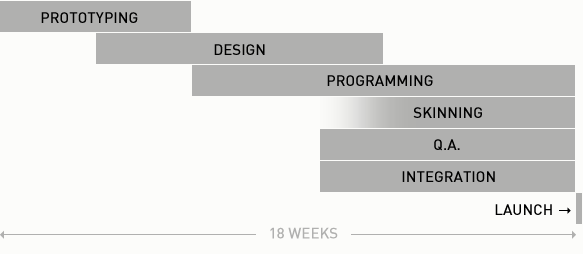
So we settled with this:

The first step was to consolidate production. No more programming phase followed by skinning phase. Instead, we would wait to do any production until the design is approved. The consolidation itself offers tons of efficiency gains to the developer — being able to build with a resolved design in mind saves a lot of time and prevents all of those re-dos that we’d grown so accustomed to over the years. It also affords us the opportunity to reconcile the prototype with the design before production begins, so that any reasonable changes to structure as prototyped would follow the design and not confuse the developer. So now there’s a week to review the prototype, the designs, tweak the prototype, and prepare the developer for production. Time to review is pretty important, as it may have been weeks or even longer since the developer last reviewed the prototype.
This adjustment also makes Q.A. much simpler. You may have noticed that before, we scheduled Q.A. as a long, ongoing phase that kicked in after the programming was complete. We typically would put an un-skinned site through Q.A., which was honestly a large waste of time since much of the items that would come up during Q.A. were issues that were simply a result of the site being un-skinned. Then, we’d skin the site and put it through Q.A. again. Now we only had to do it once. Additionally, this Q.A. phase after production could happen before we expose the site to the client and got them going on content entry. This makes the next step, which are implementing any tweaks that came out of Q.A. and client integration much more manageable. Before, it was just a huge stack of work that we’d manage ad hoc, or in other words, barely keep up with.
So far, this has been working pretty well. We’ve yet to see a big gap between prototyping and production due to a significant delay in design, but I’m sure that will happen at some point. And that will be the big “con” to weigh against all the “pros” that come with this new process. But I’m confident it won’t outweigh them. We’re already seeing shorter and more manageable tweaks lists, too.
So that’s where we are. Any input you have is welcome!
