A typical website can be in development from four to six months, with design easily accounting for a third of that time. Here are a few tips for helping your client stay focused during the design phase and keep the project moving along.
In this post I’m only going to focus on the design process. Newfangled web development involves many other aspects so I’ll assume you’ve already worked out the site’s form, structure and content types using some type of prototyping tool.
Communication
Make sure you have as many conversations with the key decision makers as it takes to feel like you and the client are on the same page. Your goal is to have a good understanding of what their organization does and its unique role in the marketplace. This may not be the sexiest part of the process but, without good intel on your client, your design will end up generic-looking. George Bernard Shaw said, “The single biggest problem in communication is the illusion that it has taken place.” In your correspondence with the client, let them know you heard them by echoing key themes or words that they’ve said or written. This will minimize miscommunication.
Raw Material
Collect as much source material from the client as possible. Corporate colors, fonts, logos (some larger clients can supply you with a graphic standards manual), a history of the organization, and printed collateral such as brochures, annual reports, or sell sheets will give you a good starting point for design. To help our clients, Newfangled provides a Website Planning Guide which includes questions about their design requirements as well as how they are perceived in the marketplace. In addition to the more practical information about a client, stories and anecdotes are useful in learning about their organization’s culture (is it buttoned-down, fun-loving, high-tech?)
Process
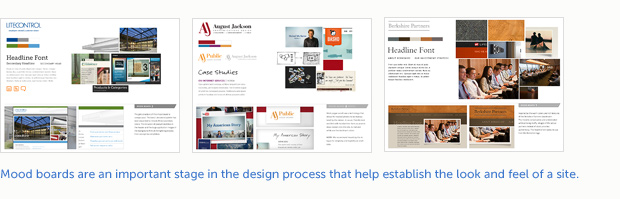
Walk the client through your design process. This eliminates some of the mystery of what you’ll be doing as they await the first round of layouts. At Newfangled, we usually create mood boards before showing the client page layouts. A mood board is a loose collection of color, images, type and other design elements that provide an overall look and feel without dealing with the specific content of a website. We’ll produce two or three mood boards to help get the design going in a general direction.
After you have an approved mood board, start the layout phase with highest-detail page in the site. This is good for working out as many of the design components as you can and the template you create will probably represent more than one page in the site. Beginning with the home page can paint you into a corner design-wise because it’s too unique and doesn’t address many of the page components the site is likely to have.
 Be slow and deliberate (if possible) as you move through the design phase. You want buy-in from the client at every step in the process. I recently made the mistake of posting several distinctive page layouts simultaneously for the client to review in order to speed the project to completion. I didn’t understand the psychological makeup of the client (a very busy organization that liked to take their time reviewing design) and I overwhelmed them with too many choices at once.
Be slow and deliberate (if possible) as you move through the design phase. You want buy-in from the client at every step in the process. I recently made the mistake of posting several distinctive page layouts simultaneously for the client to review in order to speed the project to completion. I didn’t understand the psychological makeup of the client (a very busy organization that liked to take their time reviewing design) and I overwhelmed them with too many choices at once.
Client Feedback
When the client requests changes, get them to tell you the problem, not offer a solution. For example, “the text is difficult to read” is more productive than “change the text color to blue.” If the client is having difficulty articulating what the issues are you can prompt them with questions like:
- Does the use of color accurately represent your organization? (is it too warm, too cool, too dark?)
- Does the page have a good balance of content? Is a piece of content getting lost?
- Are the images appropriate for your market area? Do they strike the right tone?
Be aware that personal feelings and company politics can play as much of a role as aesthetics in client feedback. Sometimes the changes the client requests have nothing to do with good design decisions. Design is the most subjective phase of the web development process. So be flexible— but stay focused.